안녕하세요. 하노입니다 :)
오늘은 WebView 사용법에 대하여 알아보려고 합니다.
WebView:
https://developer.apple.com/documentation/webkit/wkwebview
Apple Developer Documentation
developer.apple.com
WebView란?
WebView란 웹페이지를 화면에 띄운다고 생각하시면 가장 간단할 것 같습니다. 사파리처럼 말이죠!
그럼 한번 WebView를 사용해보겠습니다.
WebView 사용법
1. Storyboard에 WebView를 넣고 레이아웃을 잡아줍니다.

WebView를 검색해서 Web View (deprecated)가 아닌 WevKit View를 가져옵니다.
2. 추후 여러가지 동작 구현을 위한 ToolBar도 넣어줍니다.

3. 간단하게 레이아웃을 잡습니다.

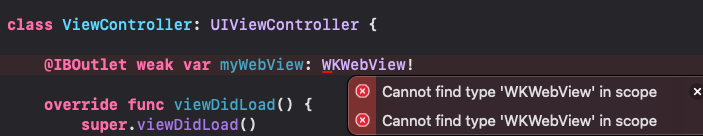
4. WebView를 컨트롤러와 연결시켜줍니다.

그러면 아래 사진과 같은 에러가 뜨실 거예요.

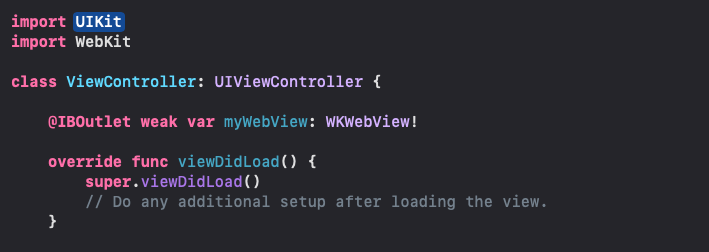
여기서 WebKit을 import 시켜줍니다.

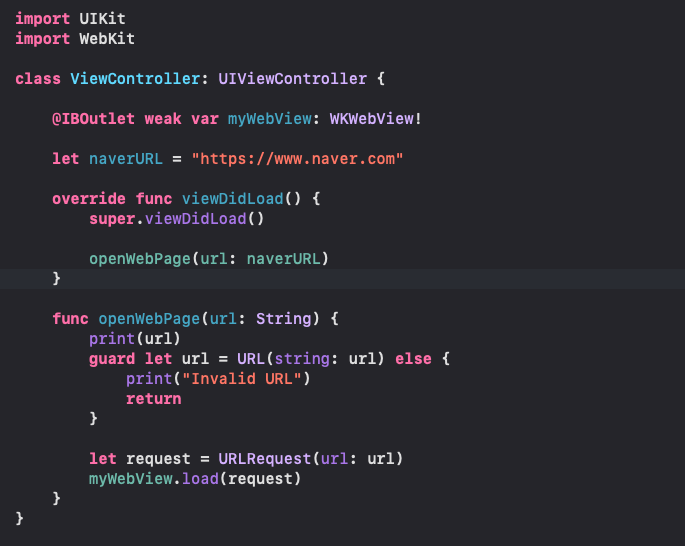
5. 이제 WebView를 사용하기 위한 메서드를 작성합니다.
func openWebPage(url: String) {
guard let url = URL(string: url) else {
print("Invalid URL")
return
}
let request = URLRequest(url: url)
myWebView.load(request)
}
6. 샘플 url 활용하여 메서드를 사용합니다.
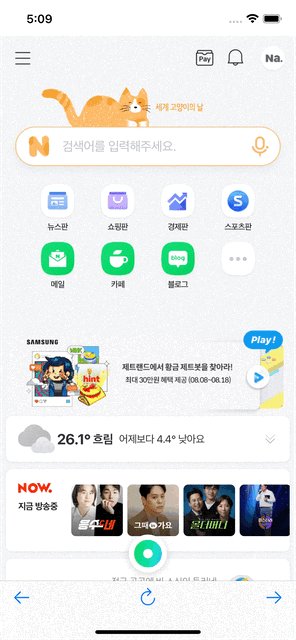
저는 https://www.naver.com을 사용해보겠습니다.

위 사진과 같이 선언해주면 끝입니다!
이제 화면에 잘 나오는지 확인해보겠습니다.

잘 나오네요!
이제 아까 만들어두었던 toolbar를 이용하여 간단한 동작을 구현해보겠습니다.
보통 웹페이지를 이용할 때, 앞으로 가기, 뒤로 가기, 다시 로드하기 3가지 동작을 주로 사용하는데요!
이 세 가지 동작을 직접 알고리즘을 작성하여 구현할 수 도 있지만,
저는 오늘 애플에서 제공하는 메서드를 이용해보려고 합니다!
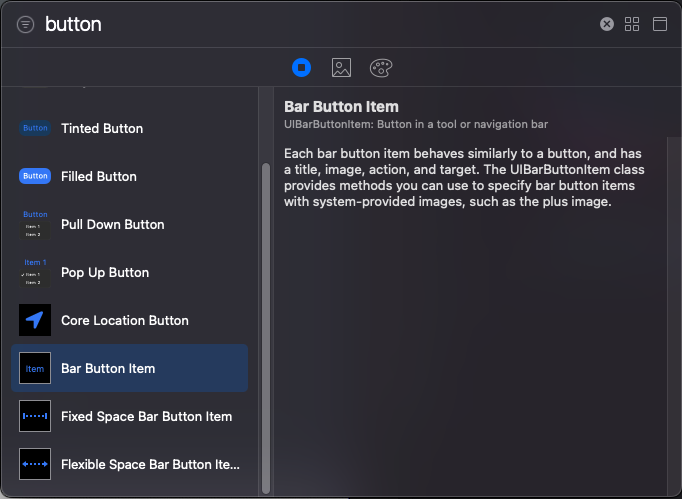
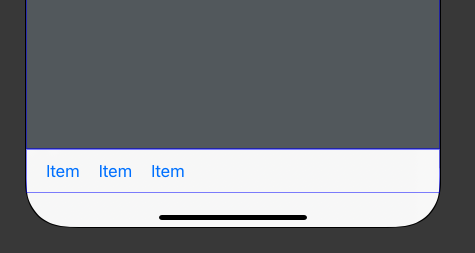
1. 3가지 동작에 대한 버튼을 만들어줍니다.

이때 꼭! 무조건! Bar Button Item으로 만드셔야 정상적인 동작이 가능합니다.

만약 3개를 추가하면 위 사진처럼 나오실 거예요.
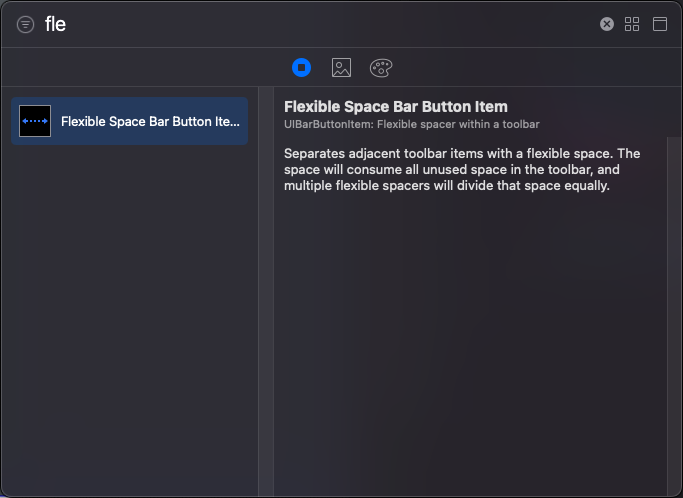
여기에서 동적으로 간격을 같게 해주는 Flexible Space Bar Button Item을 사용합니다.

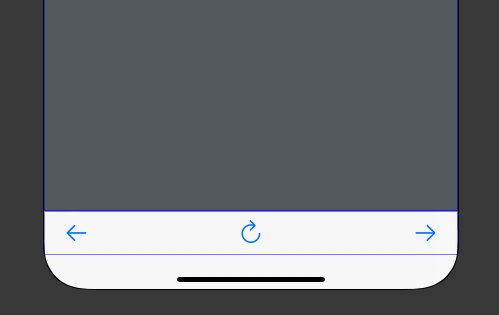
이후 버튼 image까지 넣어주면,

이렇게 완성됩니다. ( 왼쪽부터 각각 arrow.left, arrow.clickwise, arrow.right를 사용했습니다!)
2. 버튼을 컨트롤러에 연결시켜줍니다.

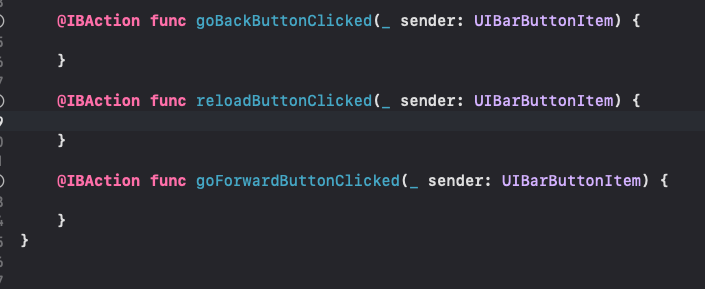
3. 각각 메서드에 아래와 같이 코드를 입력해줍니다.
@IBAction func goBackButtonClicked(_ sender: UIBarButtonItem) {
if myWebView.canGoBack {
myWebView.goBack()
}
}
@IBAction func reloadButtonClicked(_ sender: UIBarButtonItem) {
myWebView.reload()
}
@IBAction func goForwardButtonClicked(_ sender: UIBarButtonItem) {
if myWebView.canGoForward {
myWebView.goForward()
}
}
이후 동작을 확인해보겠습니다!

버튼을 눌렀을 때 위 영상처럼 정상 동작하는 것을 확인해볼 수 있습니다!
오늘은 WebView에 대하여 알아보았습니다.
WebView는 아직까진 뭔가 편한 것 같으면서도 낯설고 그러네요..ㅎㅎ
그럼 오늘 글은 여기서 마치겠습니다 :D
'iOS' 카테고리의 다른 글
| 메모리 누수(Memory Leak) 점검 • 해결 방법 및 회고 (0) | 2023.07.29 |
|---|---|
| [iOS + Firebase] Analytics, Crashlytics, Messaging 사용하기 (0) | 2022.10.11 |
| [iOS] 첫 앱 출시에 대한 회고 (0) | 2022.10.04 |
| [iOS] 라이트 모드 / 다크 모드 막기 (0) | 2022.08.08 |
| [iOS] Xcode DocC 사용법 (0) | 2022.07.17 |