안녕하세요 하노입니다 :)
오늘은 TabBar Controller에 대하여 탐구해보겠습니다.
1. TabBar Controller 생성
TabBar Controller 생성 방법은 크게 두가지가 있습니다.
- StoryBoard 에서 생성
- 코드로 생성
이 중 오늘은 StoryBoard 로 생성해보겠습니다.

command + shift + L 을 눌러 라이브러리를 열어 TabBar Controller를 클릭하여 열어줍니다.
또는,

View Controller 를 클릭 후, 우측 하단 맨 끝 아이콘을 눌러 Tab Bar Controller 를 클릭해주면,
클릭된 View Controller에 TabBar Controller 가 생성됩니다.
2. TabBar Controller 내 Item 추가하기
만약 StoryBoard에서 생성할 때 embed로 생성하셨다면, TabBar Item이 하나밖에 없을 겁니다.
여기서 Item을 더 생성하기 위해 라이브러리에서 View Controller를 끌어다 놓습니다.

이후 TabBar Controller 를 control + 마우스 왼쪽 버튼, 혹은 마우스 오른쪽 버튼을 이용하여 새로운 View Controller와 이어줍니다.
그리고 위 사진처럼 Relationship Segue에서 view controllers를 클릭해줍니다.

그럼 새로운 View Controller를 TabBar Controller의 Item으로 만들 수 있습니다.
여기서 확인을 휘하여 배경색을 바꾼 후 빌드하여 정상 동작하는지 확인해보겠습니다.

위 동영상처럼 정상 동작하는 것을 확인할 수 있습니다.
3. TabBar Item UI 설정
다음은 TabBar Item의 UI를 설정해보겠습니다.

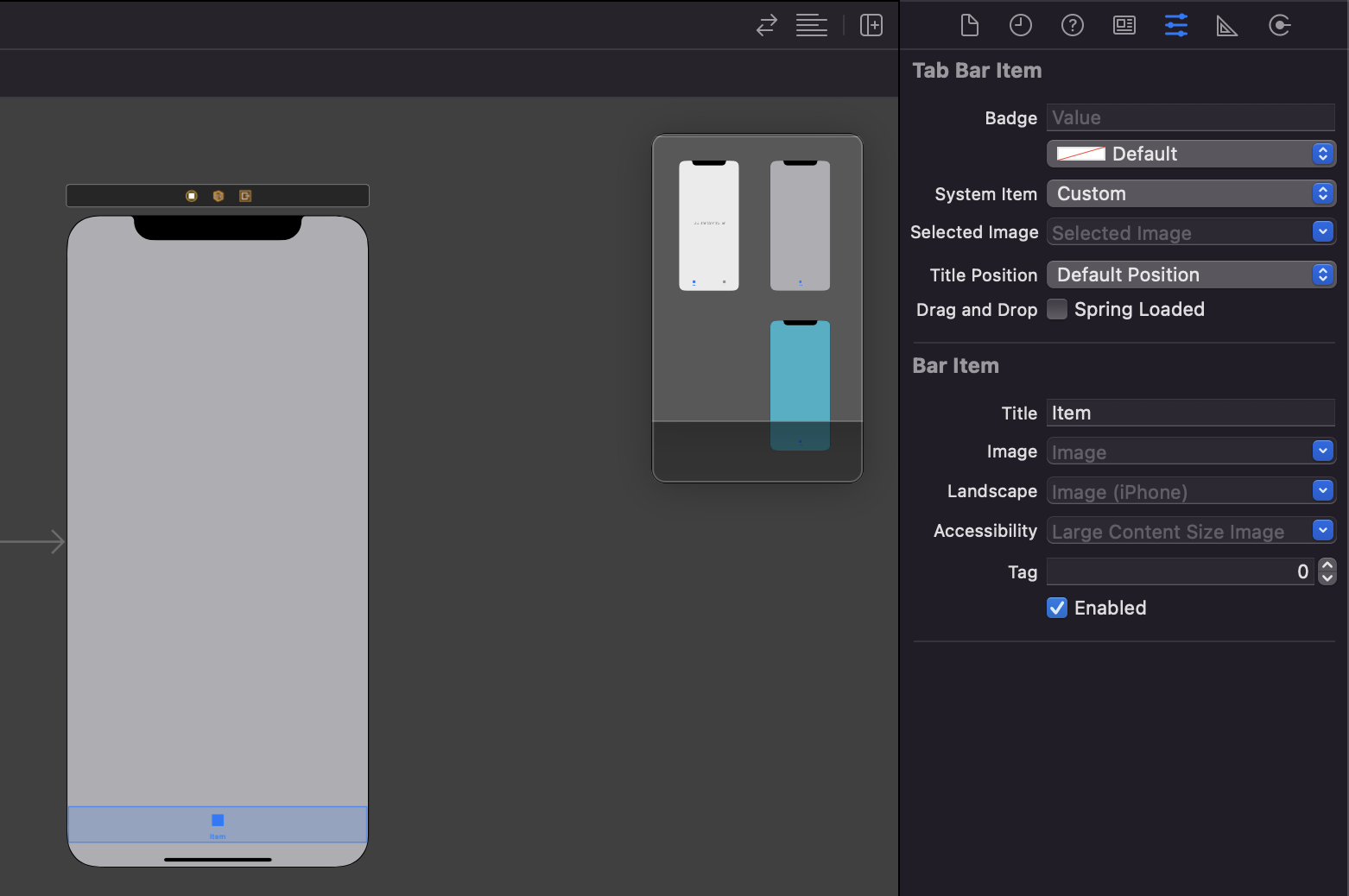
위 사진처럼 Item을 클릭하면 Inspector 영역에 TabBar Item에 대한 UI를 설정할 수 있는 영역이 보입니다.
우선 Item의 Title과 Image를 바꿔보겠습니다.
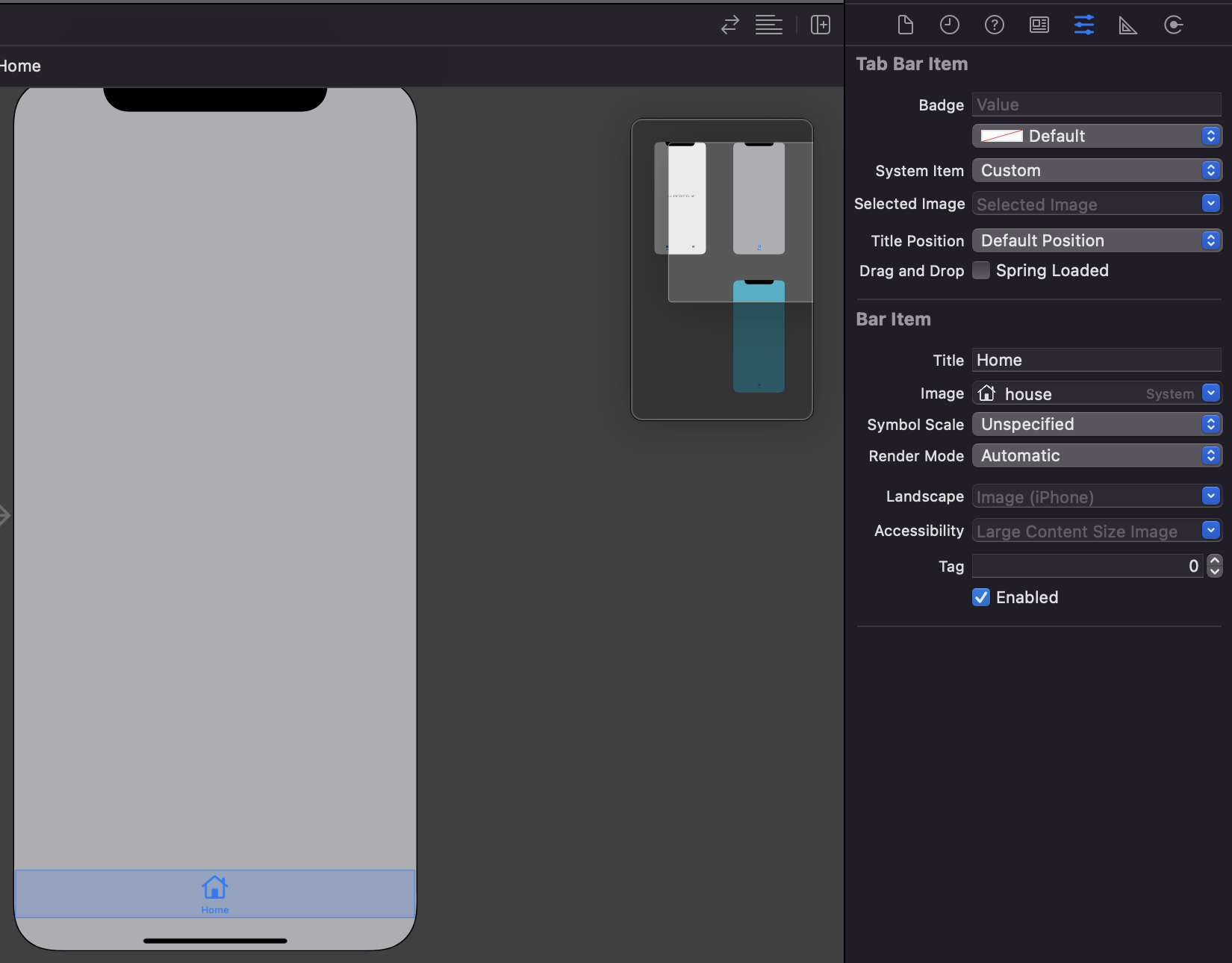
Title: Home
Image: house
를 각각 입력 후 Enter 클릭 시

위 사진처럼 Item이 바뀌는 것을 확인할 수 있습니다.
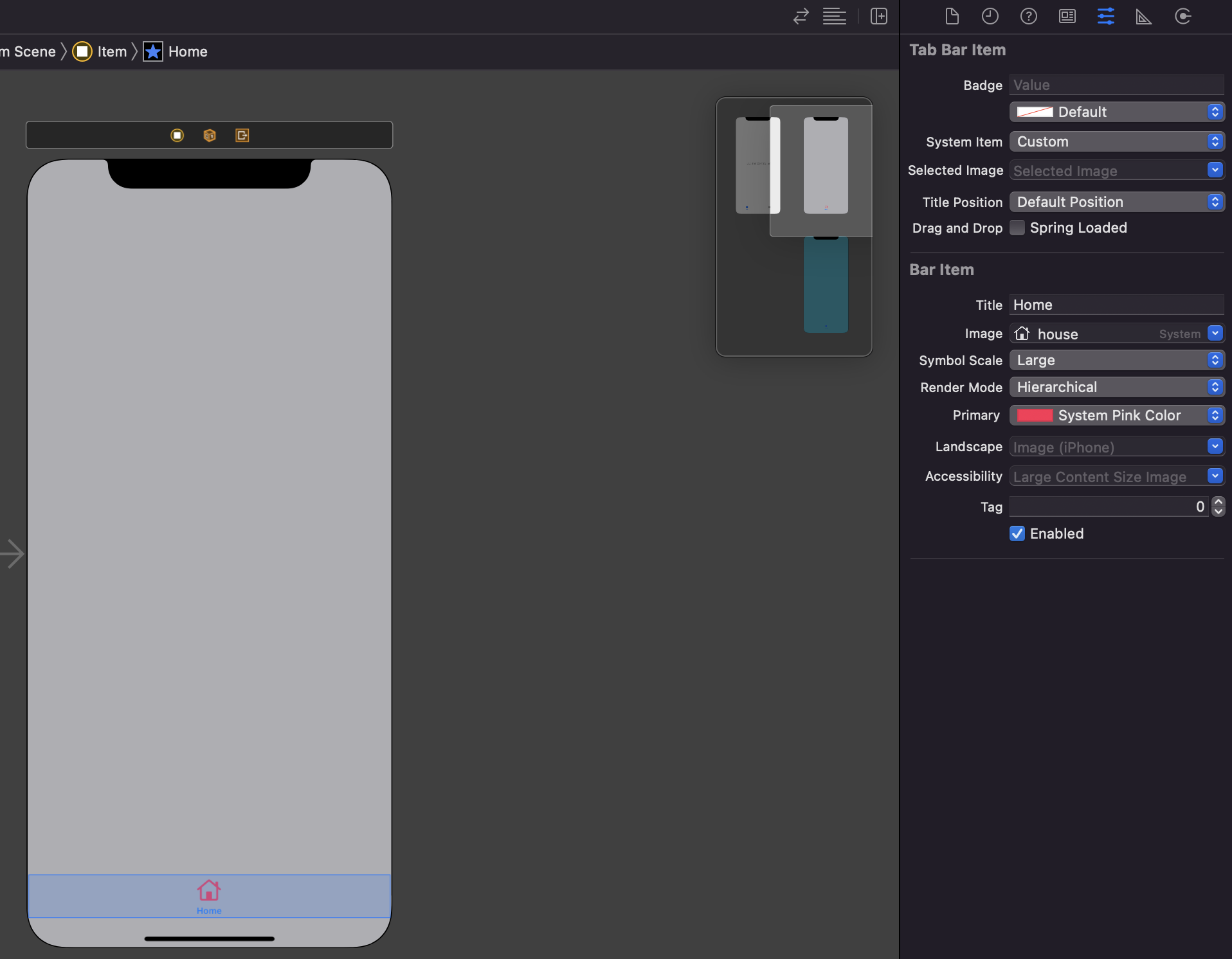
여기서 저는 Symbol Scale을 Large로 하여 Image 크기를 크게 하고
Render Mode를 통해서 Image 색상을 System Pink Color로 바꿔주겠습니다.

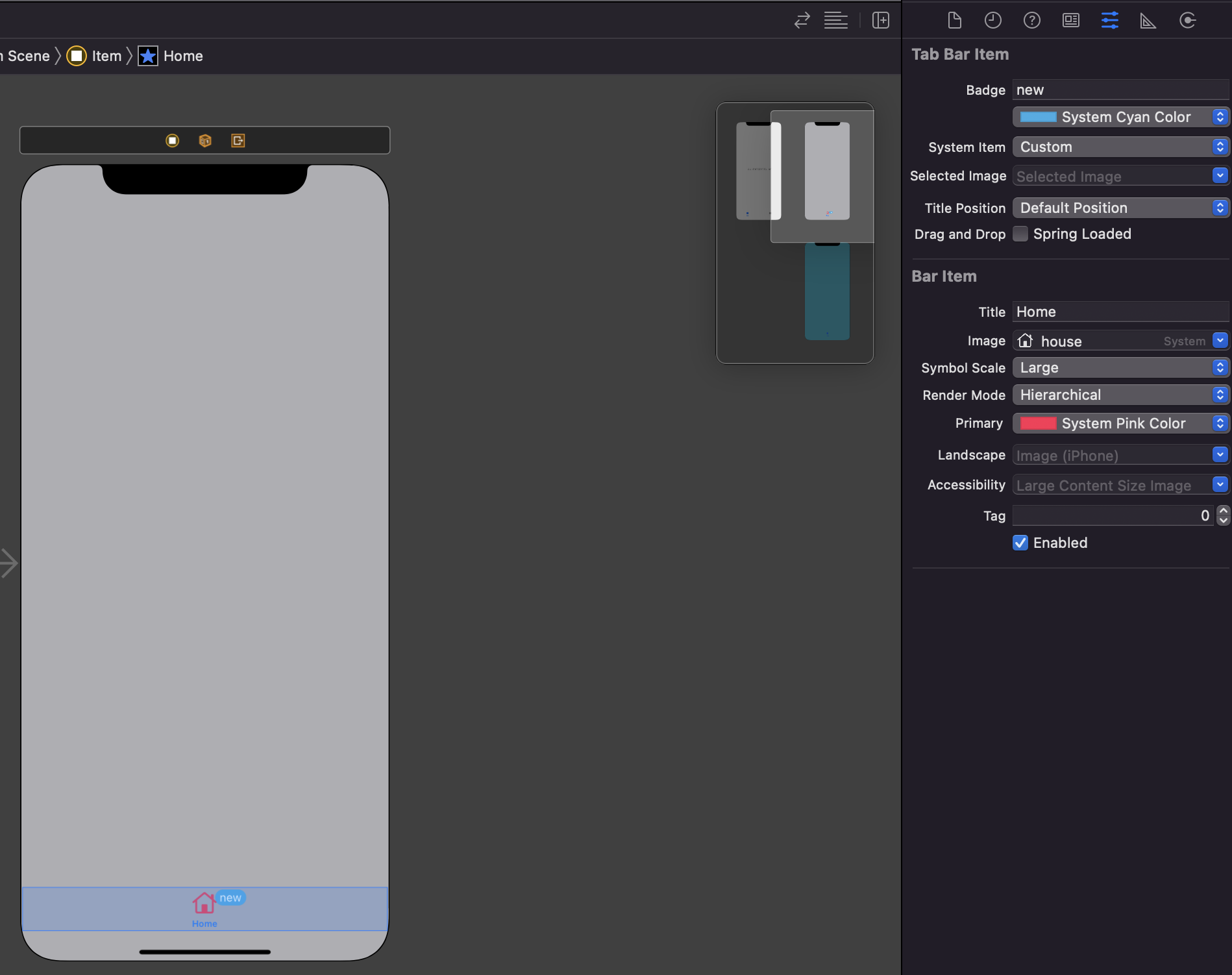
다음은 Badge에 대하여 알아보겠습니다.
Badge에 글자를 입력 후 Enter 클릭 시 아래 사진처럼 Item 우측 상단에 해당 글자가 출력되는 것을 확인할 수 있습니다.
저는 Badge의 색상과 Item의 Image 색상이 겹쳐서 System Cyan Color로 바꿔주었습니다.

4. 일정 TabBar Item 초과 시
TabBar Item이 만약 무제한으로 만들어진다면, 하단 내에 다 띄울 수 없겠죠???
(디자인을 중요하게 생각하는 애플이 가만히 놔두지도 않을 겁니다!)
따라서 TabBar Item을 계속해서 추가했을 때 애플이 과연 어떻게 처리했는지 확인해보겠습니다.

위 사진으로 보아 5개까지는 아직 UI상으로 괜찮아 보입니다.
여기서 Item을 하나 더 추가해보면,

위의 동영상처럼 6개의 Item이 모두 UI로 표현되는 것이 아니라 5개부터 More에 표시됩니다.
이후 만약 5번째, 6번째 화면에 들어가고 싶다면,
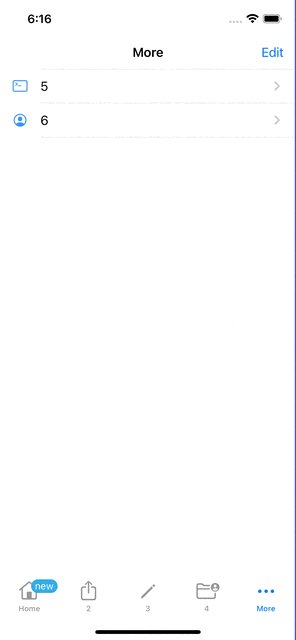
사용자는 More을 클릭 후 5번째 화면, 6번째 화면을 클릭하면 정상적으로 이동되는 것을 확인해 볼 수 있습니다!
이로써 애플이 Item에 대한 UI 처리를 위 방식으로 했다는 것을 확인해볼 수 있습니다.
오늘은 TabBar Controller의 생성, Item 편집, TabBar Item 증가에 따른 애플의 처리 방법 등에 대하여 알아보았습니다.
특히 TabBar Item 증가에 따른 애플의 처리방법은 저도 처음 알게 된 사실인데요,
사실 웬만한 어플들은 TabBar Item이 5개로 구성되어 있고, More라는 탭을 클릭하면 그 안에 View에서 UI작업을 하는 것으로 알고 있었는데요, 오늘 알게 된 사실로 어떤 어플이 이런 방법을 채용하여 사용하고 있는지 유심히 봐야겠습니다 ㅎㅎ
그럼 오늘 TabBar Controller 탐구는 여기서 마치도록 하겠습니다.
감사합니다!
'iOS > UIKit' 카테고리의 다른 글
| [UIKit] TableView Controller 에 대하여 (2/2) (0) | 2022.07.18 |
|---|---|
| [UIKit] TableView Controller 에 대하여 (1/2) (0) | 2022.07.18 |
| [UIKit] Swift Package Manger(SPM) 사용법 (0) | 2022.07.15 |
| [UIKit] Alert Controller 사용법 (0) | 2022.07.14 |
| [UIKit] ImageView 모서리를 둥글게, 또는 원형으로 만들기 (1) | 2022.07.05 |